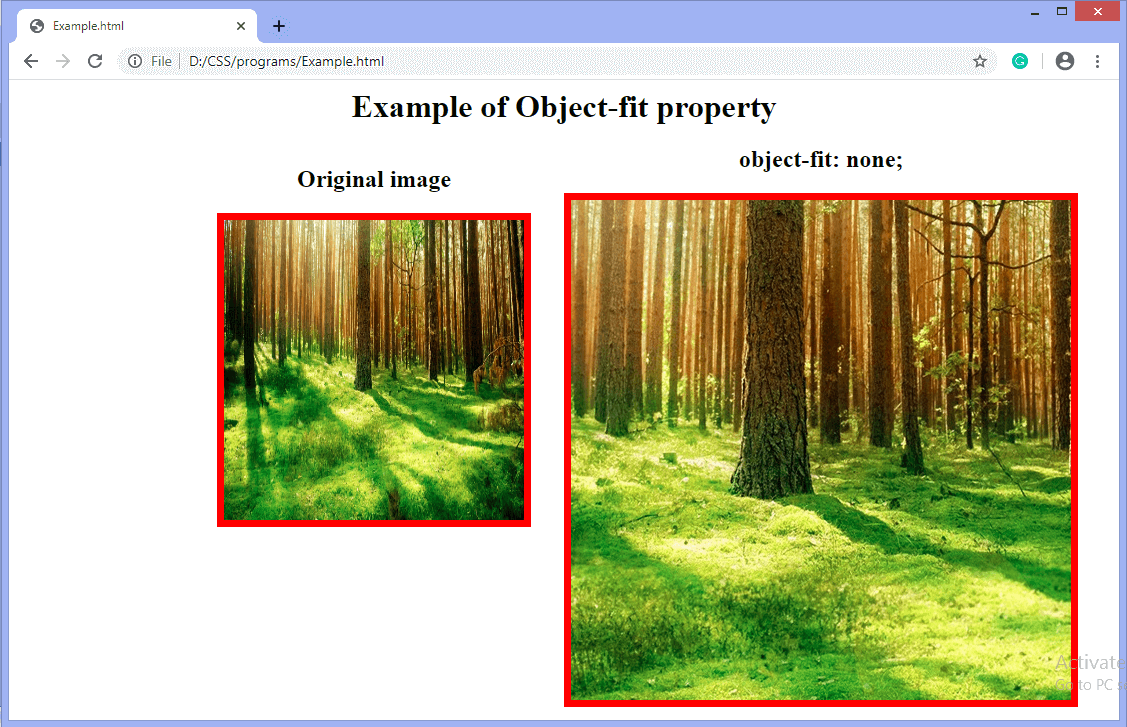
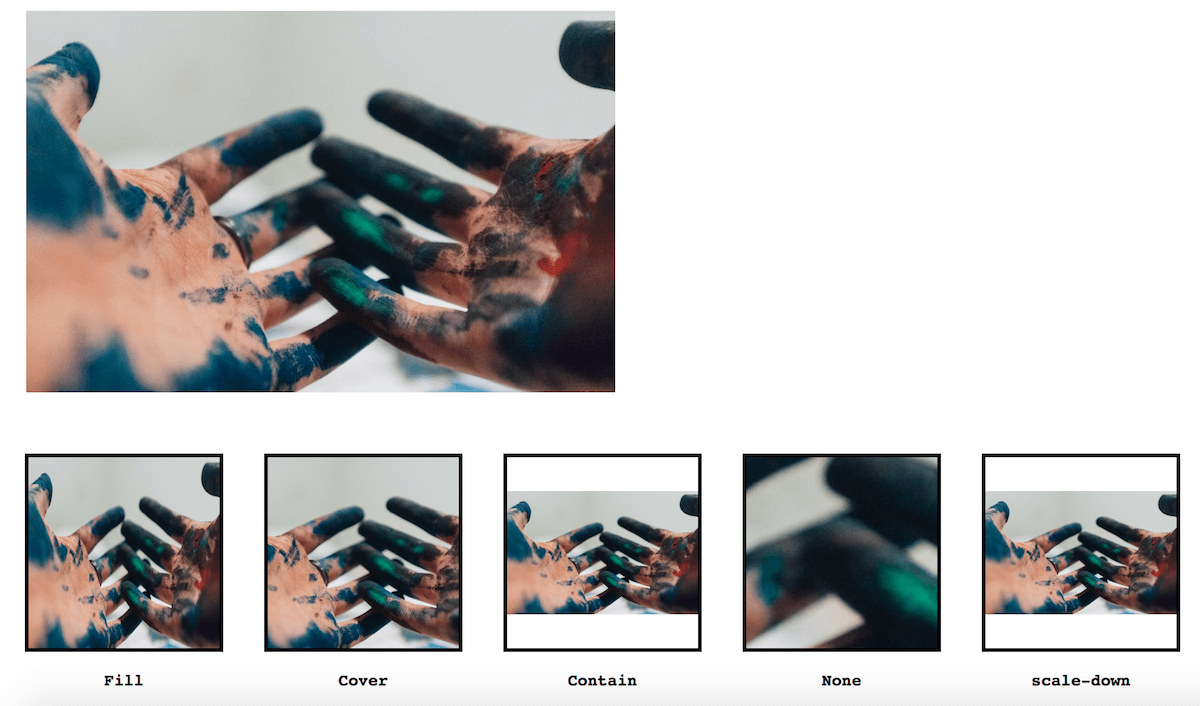
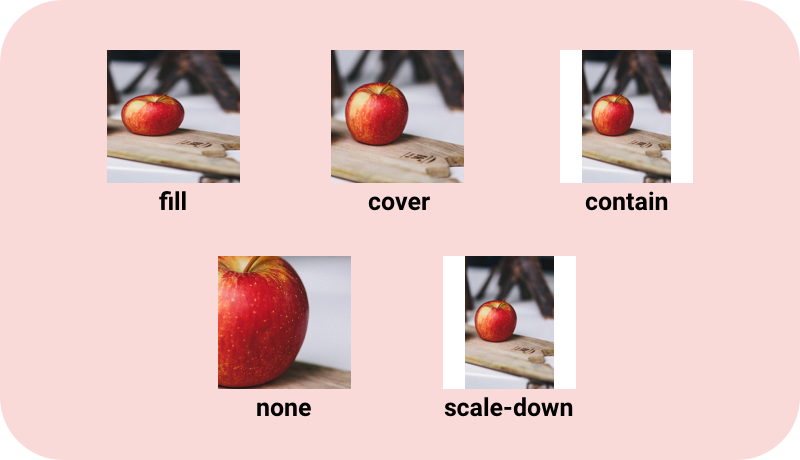
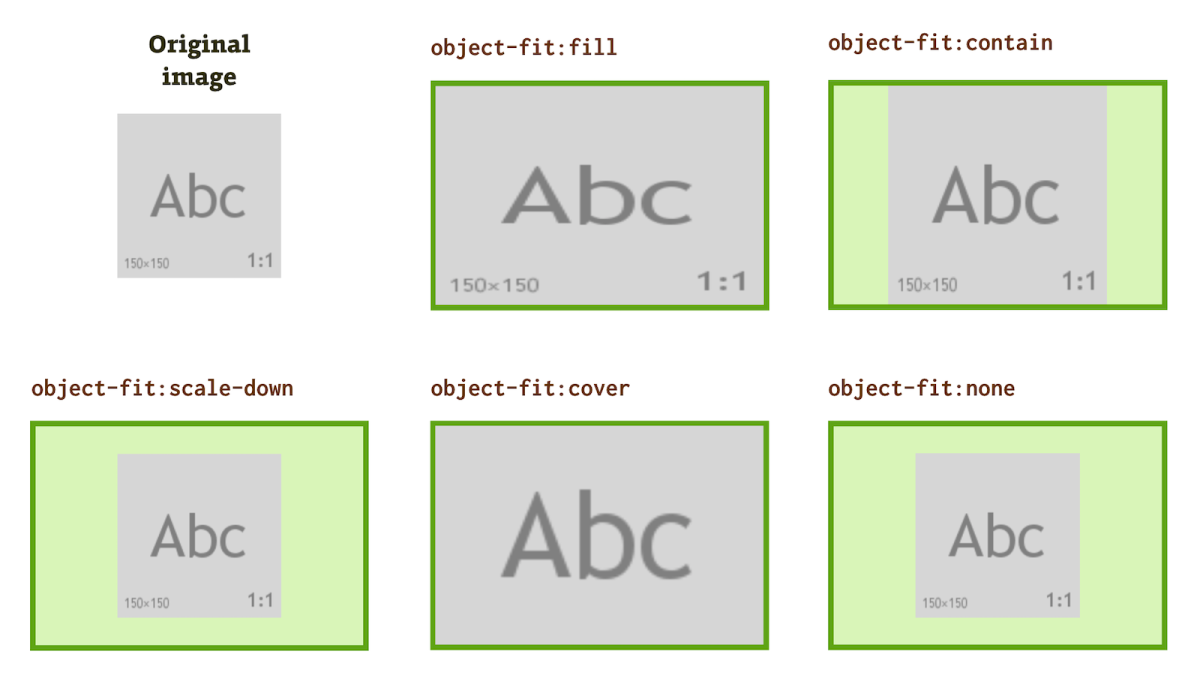
codemarch on X: "🎯 CSS Object-fit Property 👇 It is used to specify how an <img> or <video> should be resized to fit its container. https://t.co/x5uxwPJGaE" / X

CSS object-fit and object-position properties: Crop images embedded in HTML | by Martin Michálek | CSS Mine | Medium

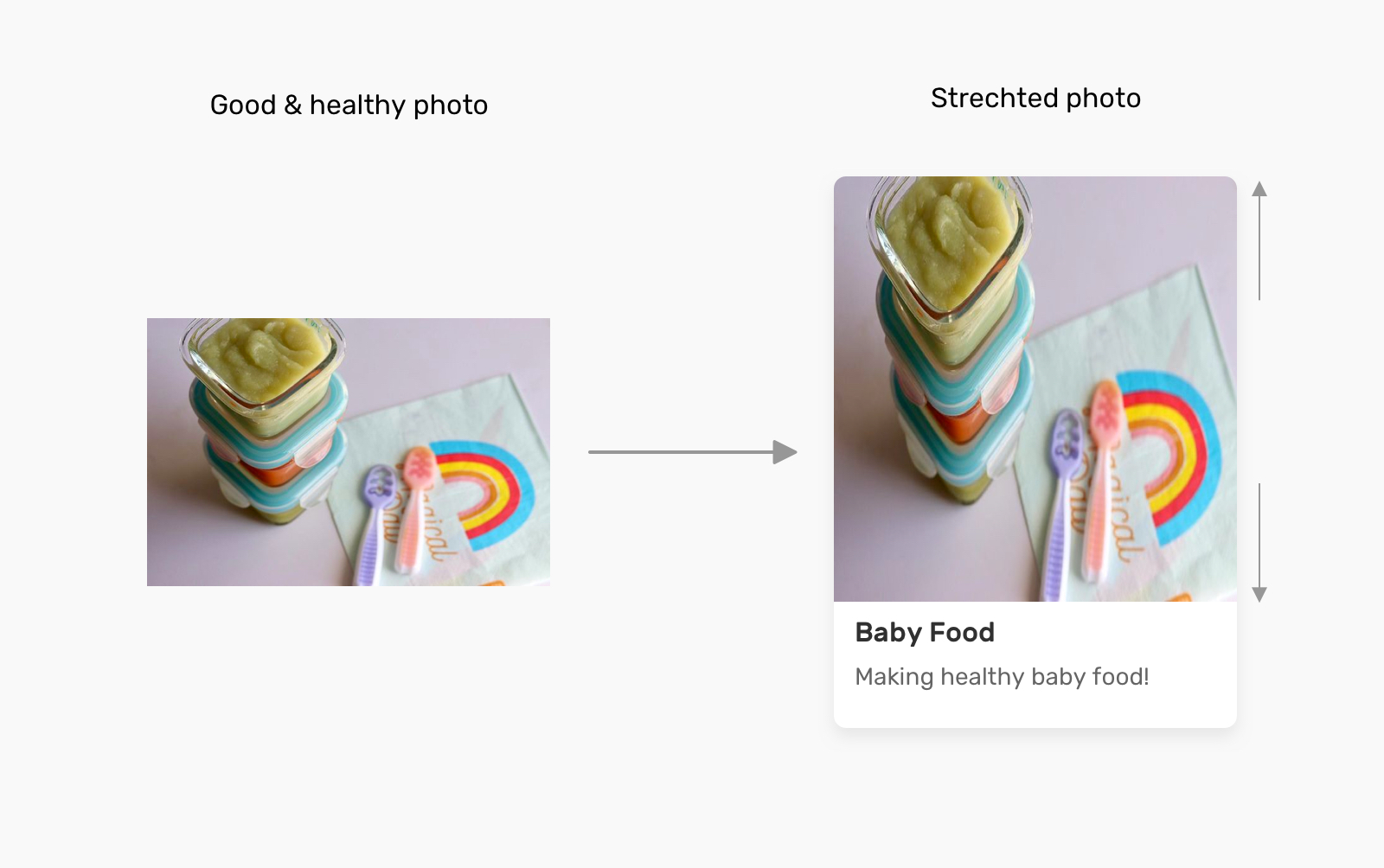
New aspect-ratio CSS property supported in Chromium, Safari Technology Preview, and Firefox Nightly | Articles | web.dev