
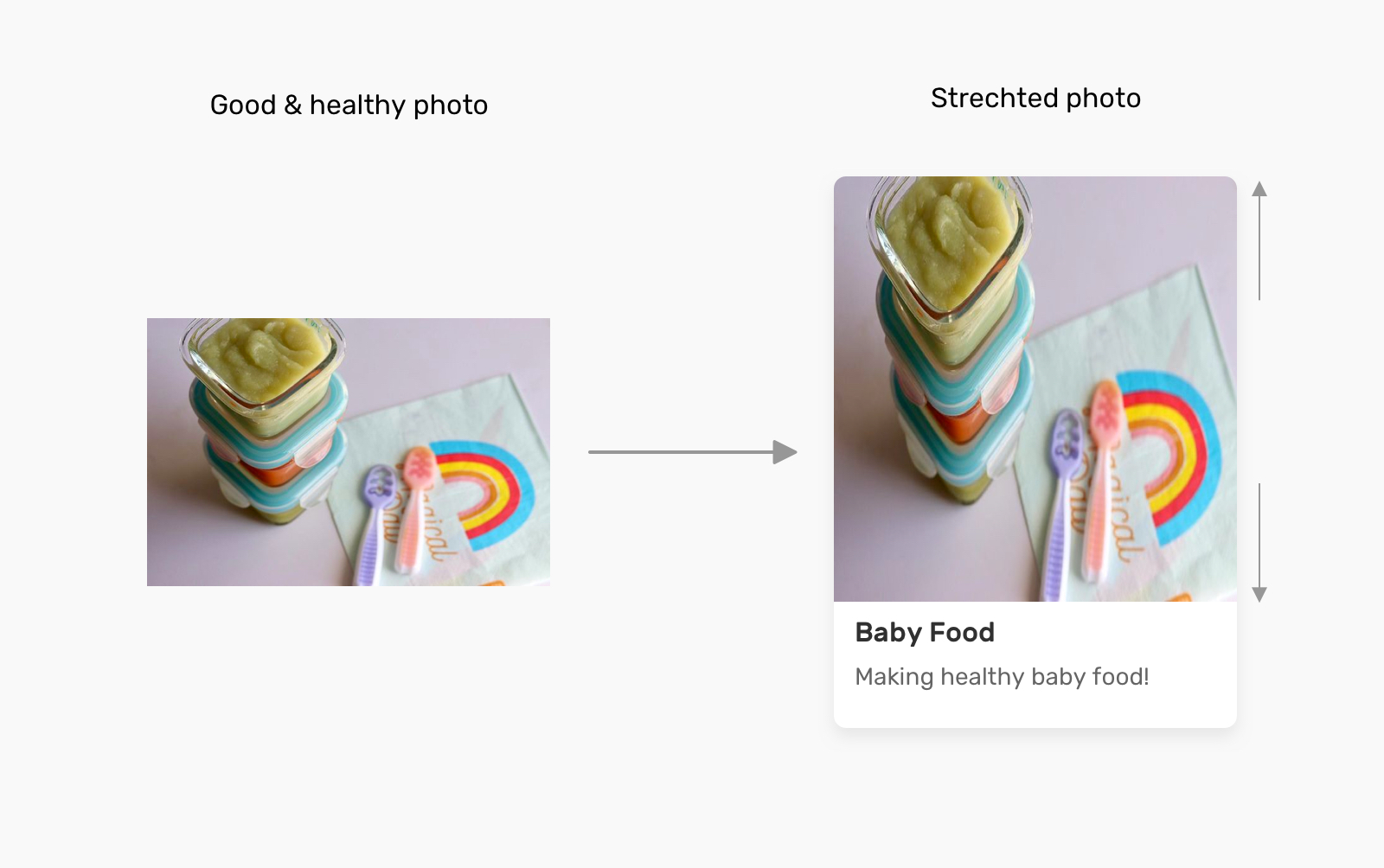
Simple CSS Solutions: How to fit images with different dimensions in set containers | by Kimberly Luu | Medium

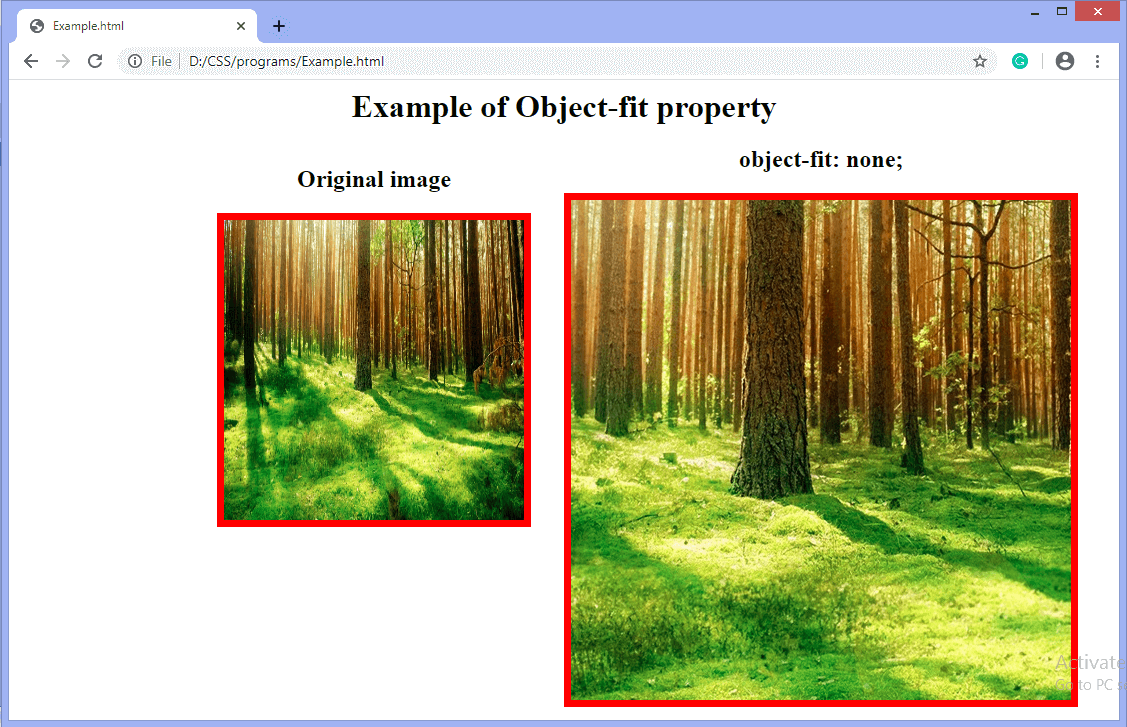
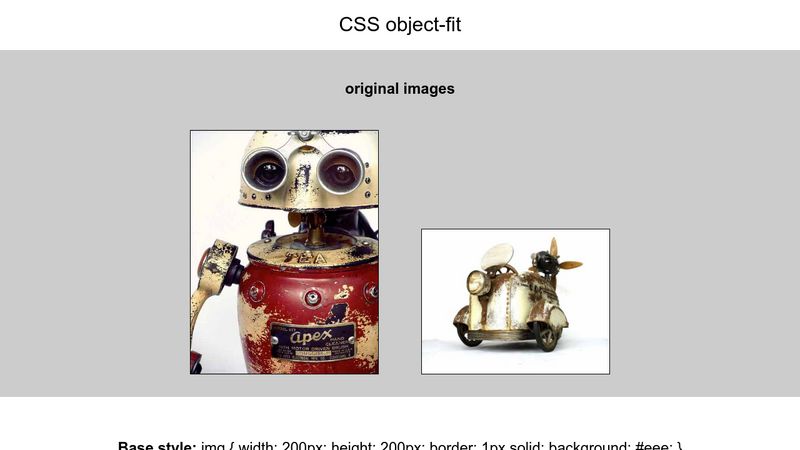
CSS Trick: How to Object-fit an Image inside its Container Element in the Open Event Front-end | blog.fossasia.org

Help, img doesn't auto fit in div container on certain width - HTML & CSS - SitePoint Forums | Web Development & Design Community

New aspect-ratio CSS property supported in Chromium, Safari Technology Preview, and Firefox Nightly | Articles | web.dev