
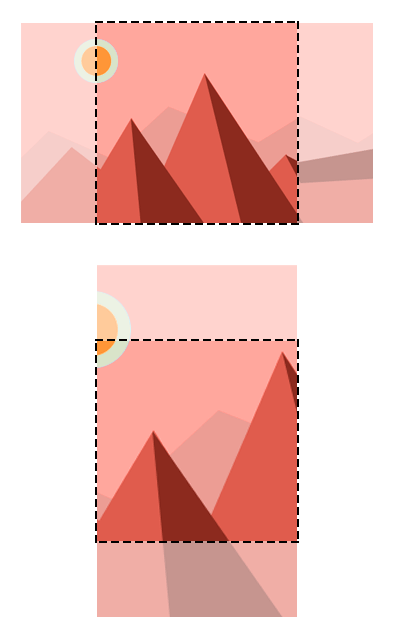
CSS object-fit and object-position properties: Crop images embedded in HTML | by Martin Michálek | CSS Mine | Medium

html - Fit Image in DIV as a background which contains height less than division (Different) - Stack Overflow

Simple CSS Solutions: How to fit images with different dimensions in set containers | by Kimberly Luu | Medium

Help, img doesn't auto fit in div container on certain width - HTML & CSS - SitePoint Forums | Web Development & Design Community



















