Florian Spier on X: "In Angular you can use an RxJS Observable directly as an Output. There is no need to subscribe and then emit to an EventEmitter... Read more here: https://t.co/WsM3HifqTD

Alex Inkin on X: "Today I learned there's a `mergeScan` #RxJS operator and used it. Would have made a hell of a #RxJSChallenge 🤯 I take files array selected with input type="file"

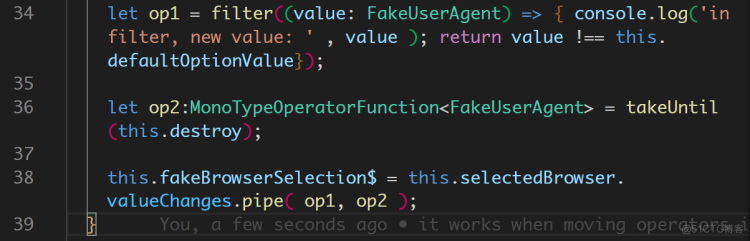
Dynamically compute value from multiple FormControl valueChanges with rxjs in Angular - Stack Overflow
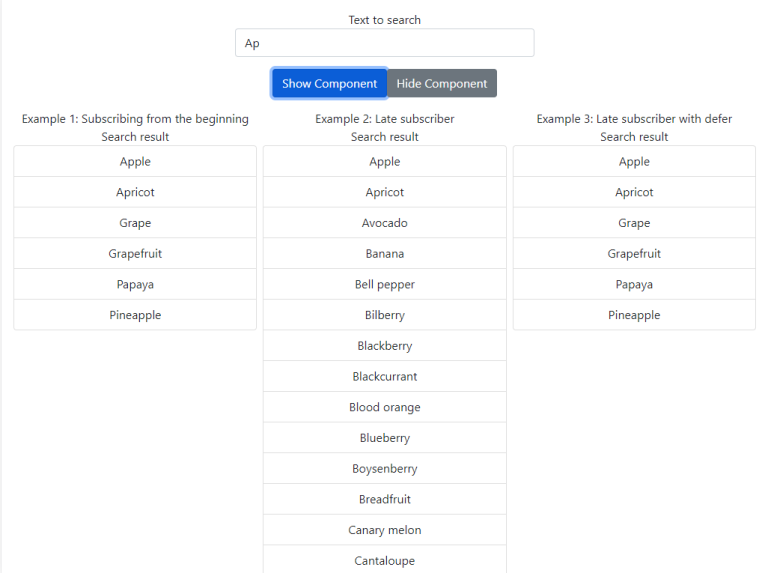
![angular - When API fails, the "valueChanges" won't be executed in the next event [reactive forms + rxjs switchmap] - Stack Overflow angular - When API fails, the "valueChanges" won't be executed in the next event [reactive forms + rxjs switchmap] - Stack Overflow](https://i.stack.imgur.com/d8MGw.gif)
angular - When API fails, the "valueChanges" won't be executed in the next event [reactive forms + rxjs switchmap] - Stack Overflow
When Using Reactive Forms, piping ValueChanges with DebounceTime(value > 0) presents weird behaviour with CombineLatest and returns nothing . Angular 6 · Issue #25910 · angular/angular · GitHub