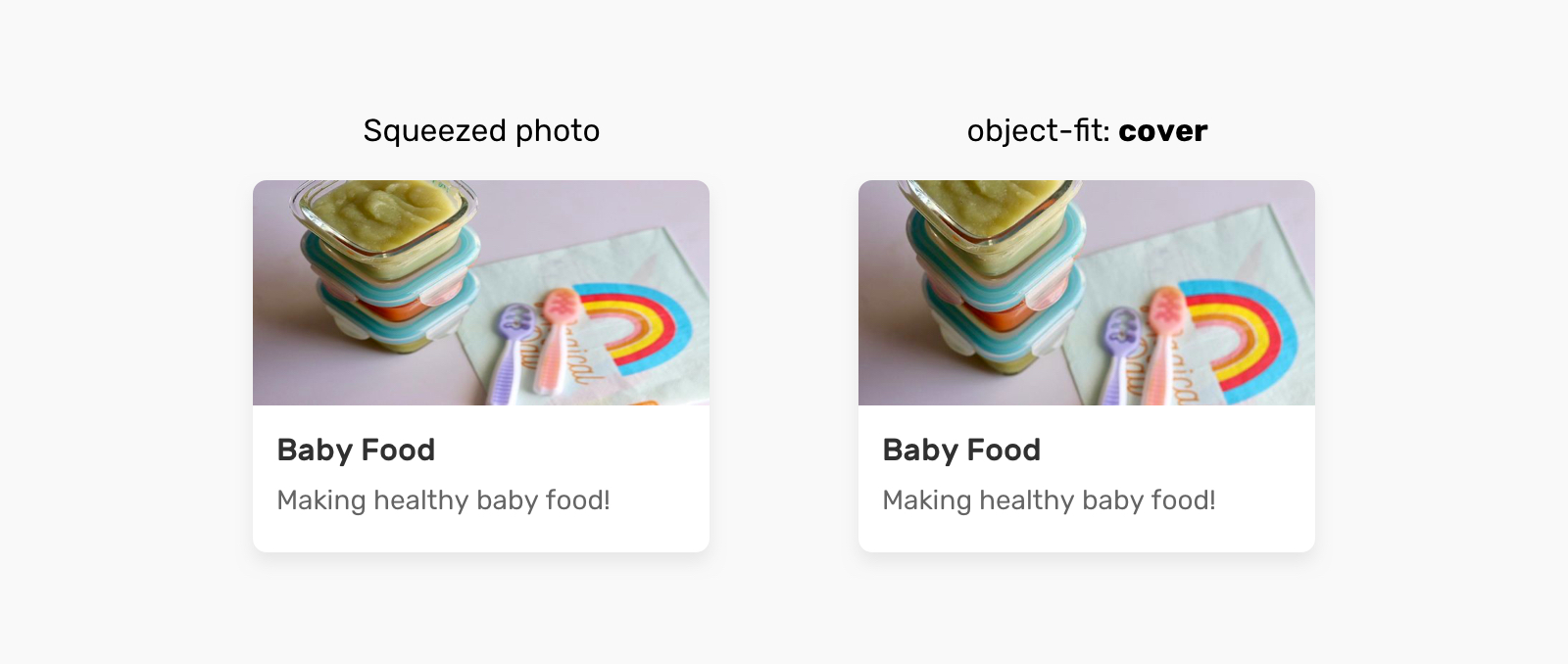
CSS Trick: How to Object-fit an Image inside its Container Element in the Open Event Front-end | blog.fossasia.org

Amp stories pages' background image was blocked by browser toolbar in iPhone 6&7 · Issue #26677 · ampproject/amphtml · GitHub