![angular - When API fails, the "valueChanges" won't be executed in the next event [reactive forms + rxjs switchmap] - Stack Overflow angular - When API fails, the "valueChanges" won't be executed in the next event [reactive forms + rxjs switchmap] - Stack Overflow](https://i.stack.imgur.com/d8MGw.gif)
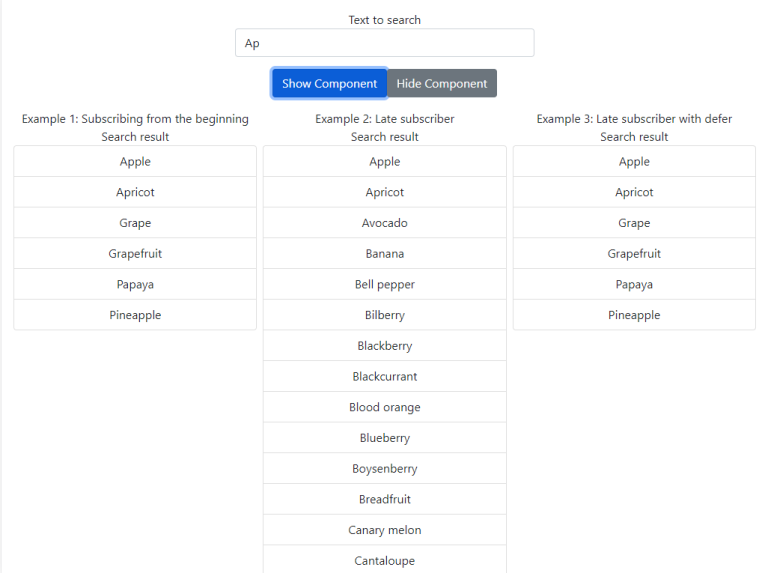
angular - When API fails, the "valueChanges" won't be executed in the next event [reactive forms + rxjs switchmap] - Stack Overflow

Create Angular Pipe that accepts a function or methods with type checking | JavaScript in Plain English

Florian Spier on X: "In Angular you can use an RxJS Observable directly as an Output. There is no need to subscribe and then emit to an EventEmitter... Read more here: https://t.co/WsM3HifqTD

angular - Pipe operator not working when combining with async pipe in template for valuechanges observable - Stack Overflow