Four assorted-color message pop-up text illustration, Speech balloon Dialog box Bubble, Colorful dialog bubbles, template, color Splash png | PNGEgg

Is there a way to display a pop-up message box in PowerShell that is compatible with both Windows systems and MacOS? - Stack Overflow

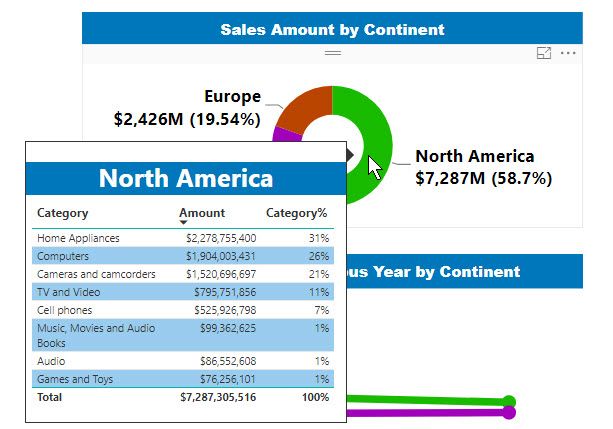
Pop Up Shop Clipart Hd PNG, Pop Up Element Of The Explosion Box Session, Pop Wind, Element Design, Explosion Frame PNG Image For Free Download

![How To Make a pop up Message Box In Visual Basic [HD] - YouTube How To Make a pop up Message Box In Visual Basic [HD] - YouTube](https://i.ytimg.com/vi/Z7tU8O4WmPs/maxresdefault.jpg)