Hacking the Bootstrap 5 Carousel: Consistent Height Carousels with CSS Gradients and Object Fit - YouTube

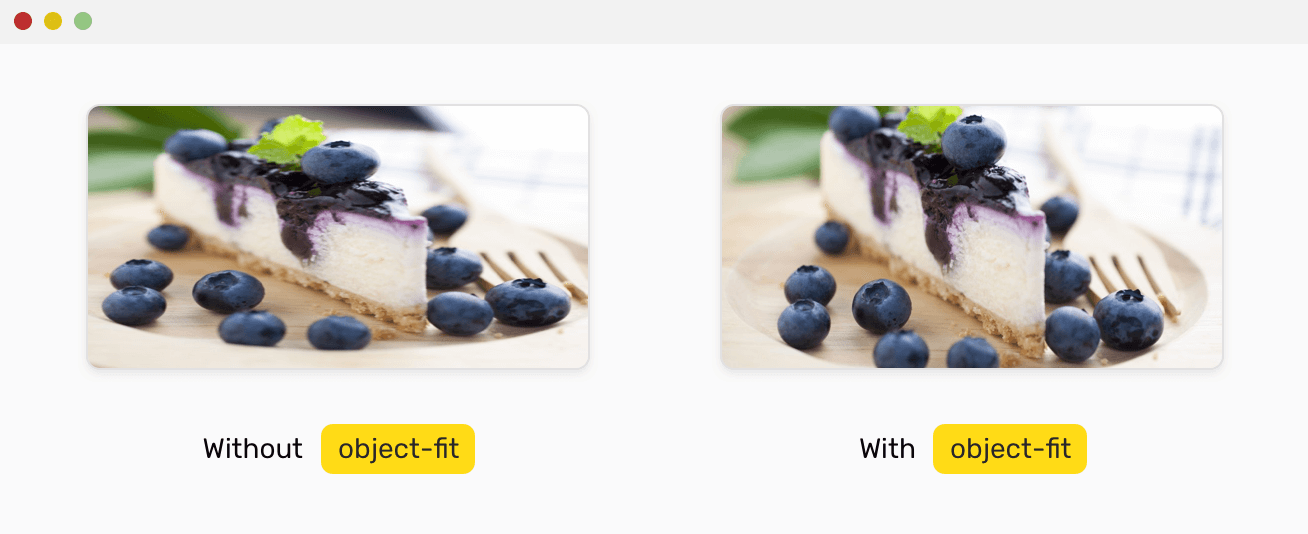
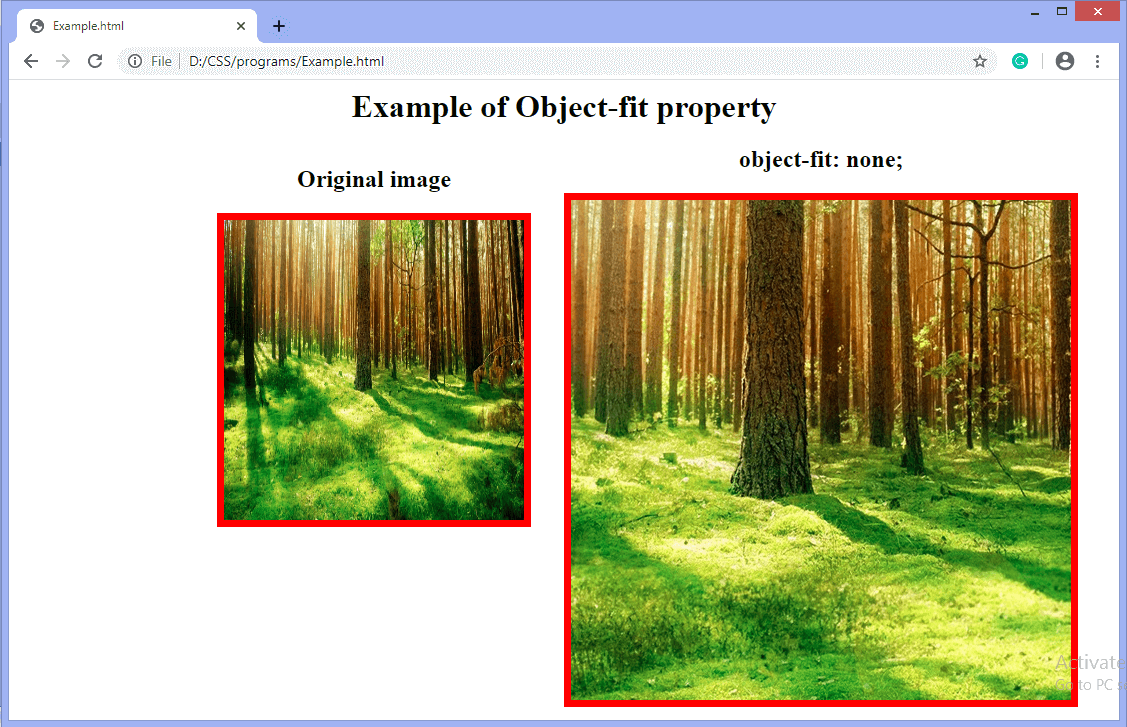
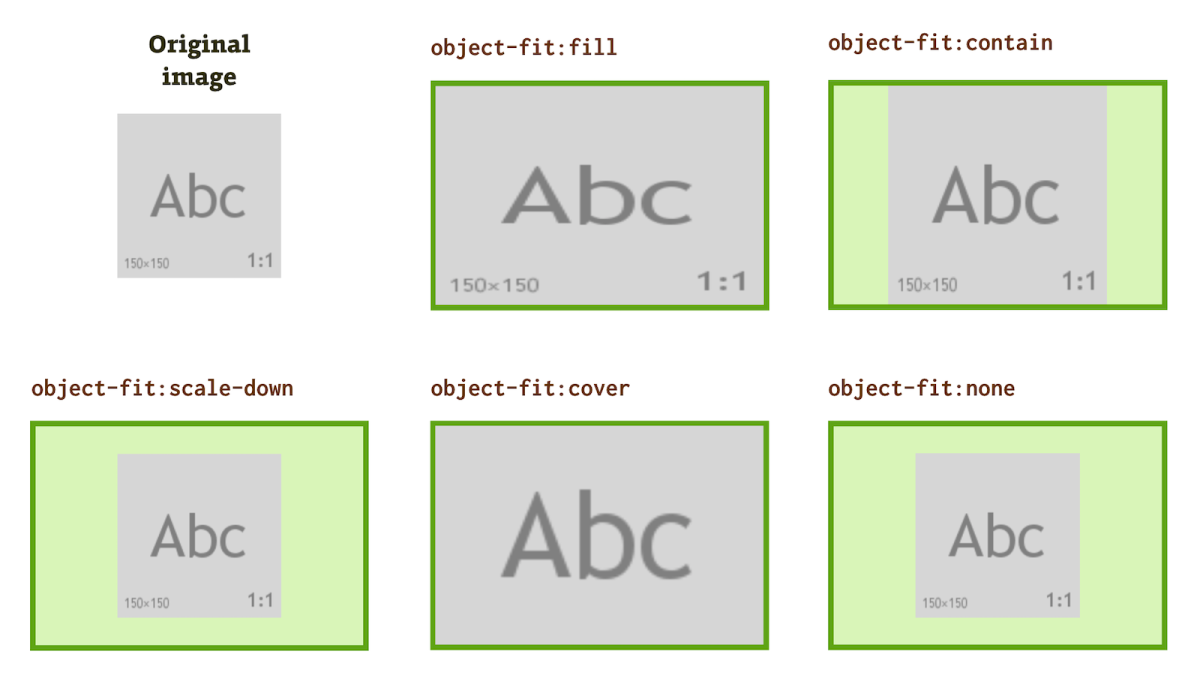
CSS object-fit and object-position properties: Crop images embedded in HTML | by Martin Michálek | CSS Mine | Medium

css - How to put a responsive Object fit cover, on the image Card from the Boostrap 4? - Stack Overflow

CSS object-fit and object-position properties: Crop images embedded in HTML | by Martin Michálek | CSS Mine | Medium

css - Bootstrap 4 - Line up element containers across columns to have equal heights - Stack Overflow

css - How to put a responsive Object fit cover, on the image Card from the Boostrap 4? - Stack Overflow

html - How to make some image fit with the bootstrap columns with auto zoom image to fill the column - Stack Overflow