Drop shadow be a Gradient - CSS Animated Gradient Shadow Effects - Quick HTML, CSS Tips & Tricks - YouTube

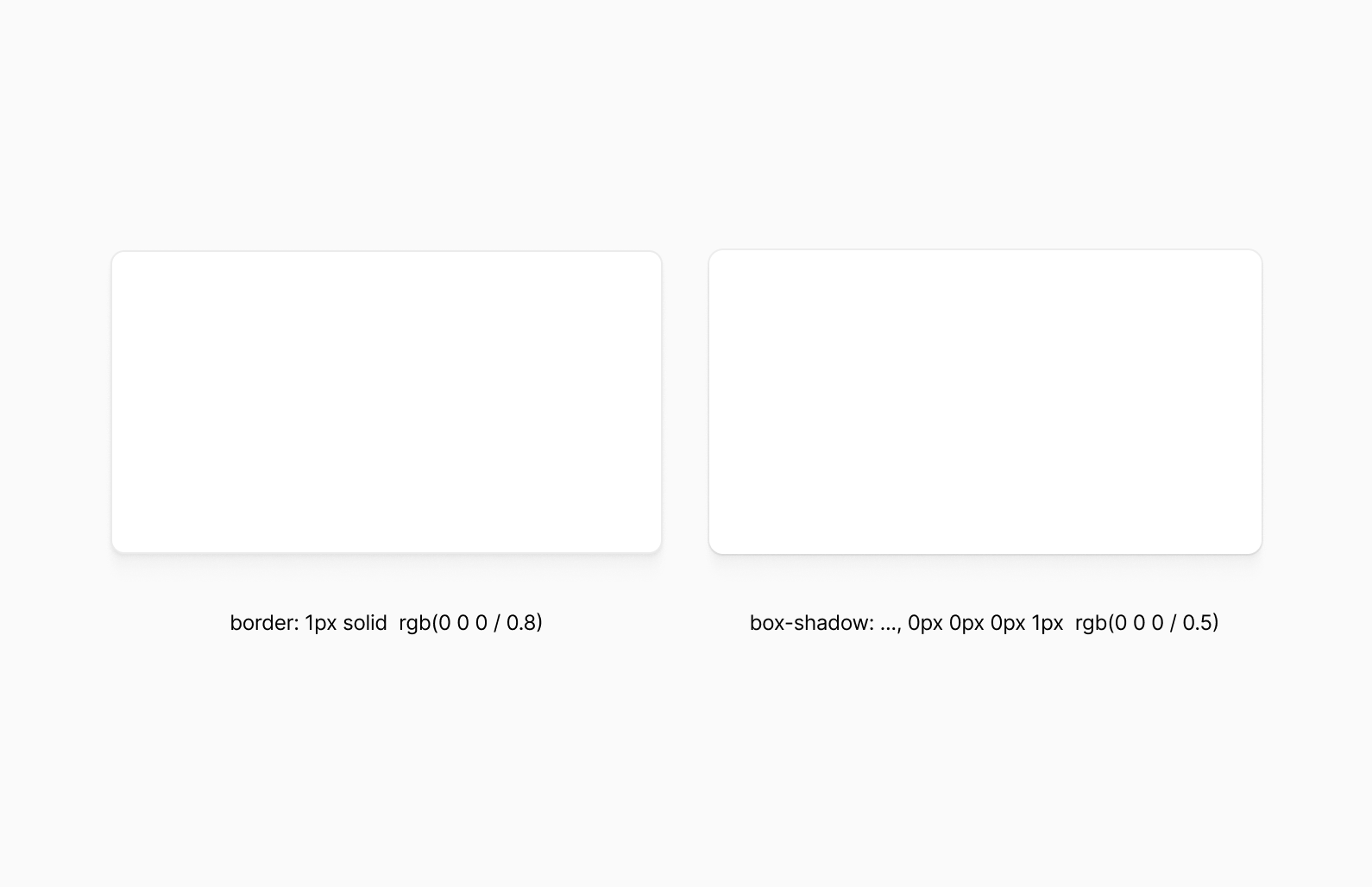
Derek Briggs on X: "To recap - use a 1px slightly transparent box shadow as a border instead of a traditional css border on elements with shadows to get a gradient border
.png?v=1621202455231)