Currency pipe, digits info with either 0 or 2 decimals (but not 1) · Issue #27391 · angular/angular · GitHub

Date, Percent, decimal and currency pipe in Angular 12 : Angular 12 Full Tutorial in Hindi - YouTube
Currency Pipe - not showing currency symbol £ for locale en-GB · Issue #22519 · angular/angular · GitHub


















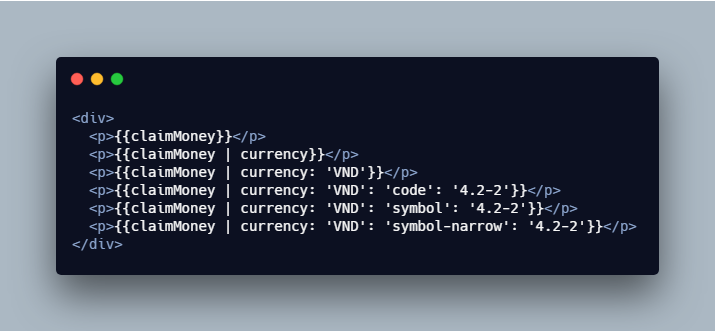
![A2] [Pipes] number & currency A2] [Pipes] number & currency](https://shots.codepen.io/username/pen/PmGbbG-800.jpg?version=1493034703)