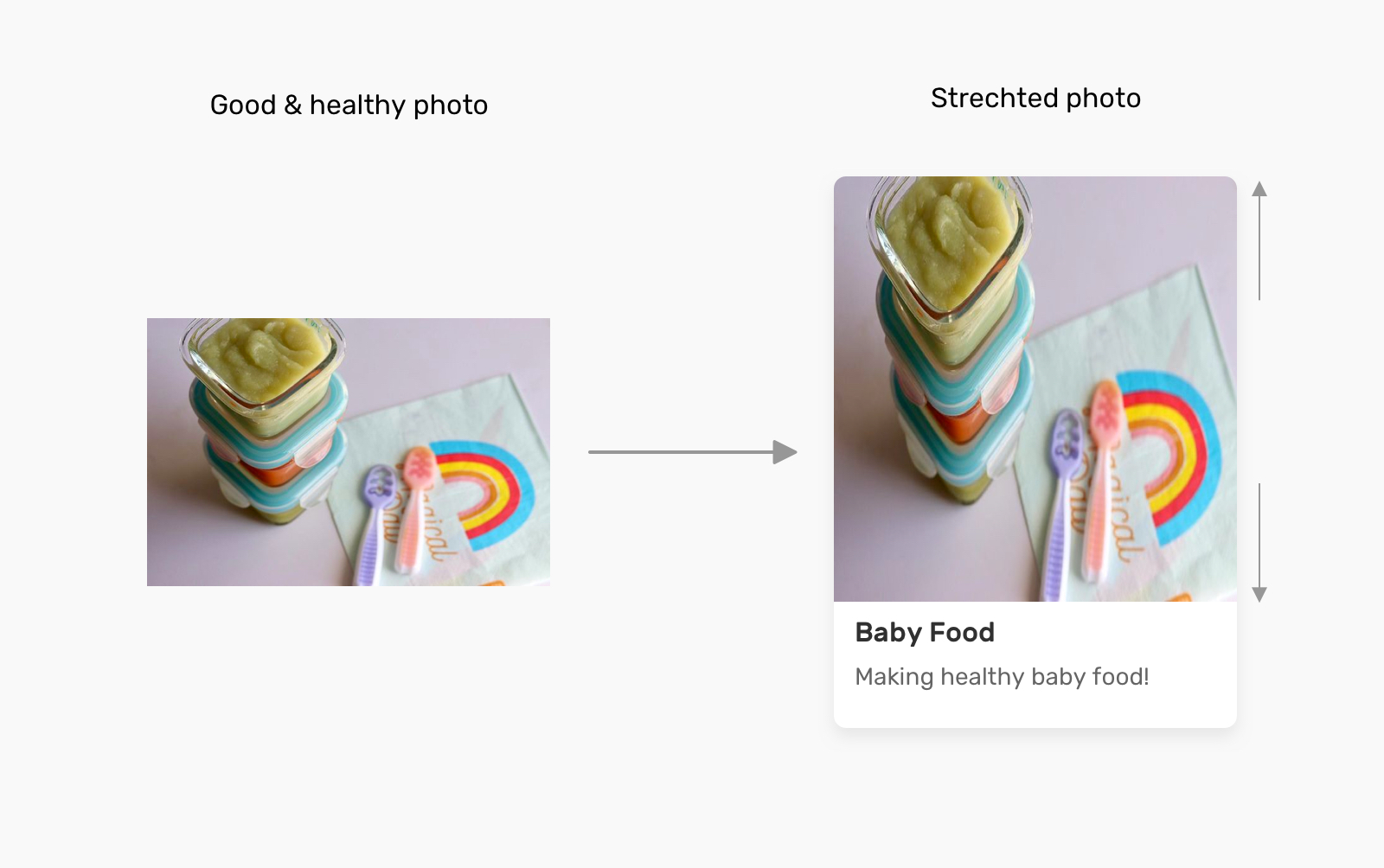
codemarch on X: "🎯 CSS Object-fit Property 👇 It is used to specify how an <img> or <video> should be resized to fit its container. https://t.co/x5uxwPJGaE" / X

CSS Trick: How to Object-fit an Image inside its Container Element in the Open Event Front-end | blog.fossasia.org