
angularjs directive - Angular:Error :binding ngFor to an array(Invalid Pipe argument) - Stack Overflow
InvalidPipeArgument: '[object Object]' for pipe 'AsyncPipe' at invalidPipeArgumentError - ionic-v3 - Ionic Forum
InvalidPipeArgument: '[object Object]' for pipe 'AsyncPipe' at invalidPipeArgumentError · Issue #14190 · ionic-team/ionic-framework · GitHub
invalidpipeargument: '[object object]' for pipe 'asyncpipe' · Issue #6 · wesdoyle/base-chat · GitHub
InvalidPipeArgument: '[object Object]' for pipe 'AsyncPipe' at invalidPipeArgumentError · Issue #455 · ionic-team/ionic-v3 · GitHub
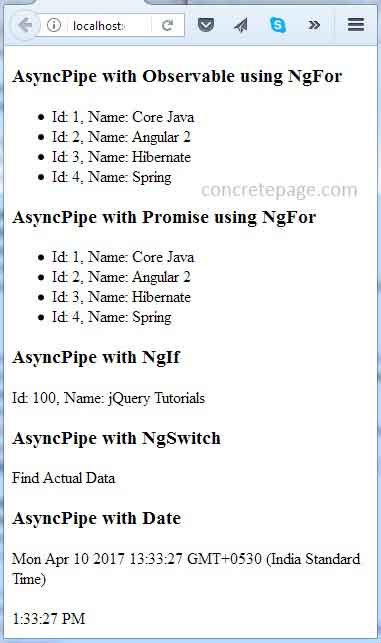
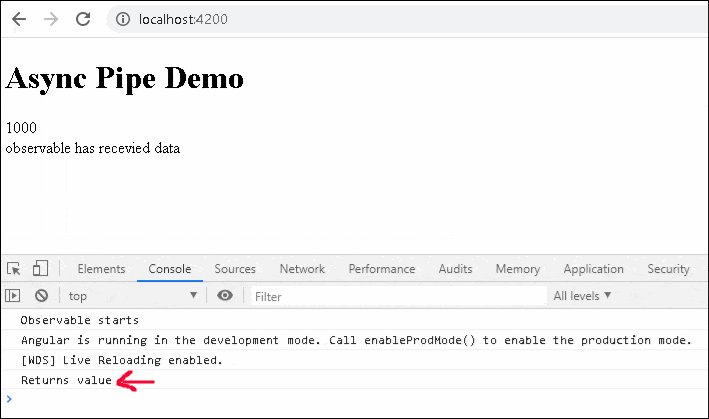
![javascript - InvalidPipeArgument: '[object Object]' for pipe 'AsyncPipe' but console gives Observable? - Stack Overflow javascript - InvalidPipeArgument: '[object Object]' for pipe 'AsyncPipe' but console gives Observable? - Stack Overflow](https://i.stack.imgur.com/syPrR.png)
javascript - InvalidPipeArgument: '[object Object]' for pipe 'AsyncPipe' but console gives Observable? - Stack Overflow

angularjs directive - Angular:Error :binding ngFor to an array(Invalid Pipe argument) - Stack Overflow
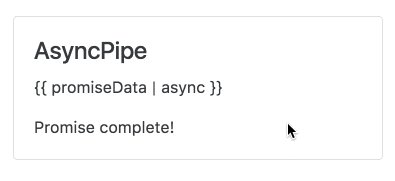
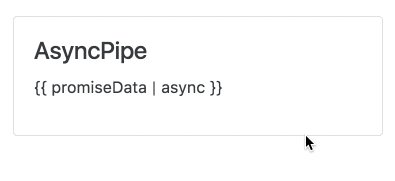
![html - ERROR Error: InvalidPipeArgument: '[object Object]' for pipe ' AsyncPipe' even when returning an observable - Stack Overflow html - ERROR Error: InvalidPipeArgument: '[object Object]' for pipe ' AsyncPipe' even when returning an observable - Stack Overflow](https://i.stack.imgur.com/KCanY.png)


![angular - InvalidPipeArgument:'[object Object]' for pipe'Asyncpipe' - Stack Overflow angular - InvalidPipeArgument:'[object Object]' for pipe'Asyncpipe' - Stack Overflow](https://lh6.googleusercontent.com/-aWHsmNVfUtg/AAAAAAAAAAI/AAAAAAAAABY/xe0ocr0kEMs/photo.jpg?sz=64)












![angular - Error: InvalidPipeArgument: '[object Object]' for pipe 'AsyncPipe' - Stack Overflow angular - Error: InvalidPipeArgument: '[object Object]' for pipe 'AsyncPipe' - Stack Overflow](https://i.stack.imgur.com/Tp8Zc.png)